
برای اینکه بتوانید مخاطبان را به یک صفحه اصلی و درآمد زا هدایت کنید طراحی لندینگ پیج امری ضروری است. لندینگ پیج اهمیت بسیار زیادی در سئو و دیجیتال مارکتینگ دارد و باید به صورت اصولی طراحی شود. در این مقاله به طور کامل درباره لندینگ پیج و اینکه چگونه یک صفحه فرود اصولی طراحی کنیم حرف می زنیم. پس اگر قصد دارید که صفحه فرودی بی نظیر بسازید در ادامه با ما همراه باشید.
چرا باید یک لندینگ پیج منحصر به فرد طراحی کنیم؟
طراحی لندینگ پیج (Landing Page) در نرخ تبدیل تاثیر زیادی دارد ولی شخصا شرکت های زیادی را دیدم که هزینه و وقت زیادی را بابت انواع کمپین های تبلیغاتی صرف میکنند ولی به اصول طراحی لندینگ پیج توجهی ندارند؛ در این مطلب علاوه بر اصول طراحی لندینگ پیج قصد داریم در رابطه با بهینه سازی نرخ تبدیل هم بنویسیم چون هدف نهایی این مقاله آموزشی افزایش نرخ تبدیل هست. در ابتدای مطلب سعی میکنیم به تعاریف کلماتی که در مقاله مورد استفاده قرار میگیرد بپردازیم و توضیح دهیم که اصلا لندینگ پیج چیست و انواع لندینگ پیج رو معرفی کنم.
منظور از لندینگ پیج (Landing Page) چیست؟
وقتی که از دیجیتال مارکترها میپرسید که لندینگ پیج چیست معمولا هر کدام تعریف متفاوتی بیان میکنند ولی به طور کلی اکثر معیارهایی که باعث میشود یک صفحه وب رو لندینگ پیج بدانند مشترک هست؛ من شخصا این تعریف رو بیشتر میپسندم :
صفحه فرود یا لندینگ پیج به صفحه ای گفته میشه که با هدف بازاریابی ساخته شده و اولین صفحه ای هست که بازدیدکننده از طریق کمپین های تبلیغاتی واردش میشه.
عناصر مورد نیاز برای طراحی یک لندینگ پیج استاندارد
- عنوان صفحه فرود
- توضیحات صفحه فرود
- فرم در صفحه فرود
- دکمه Call to action یا CTA
- فوتر در صفحه فرود
لندینگ پیج به چند دسته تقسیم می شود؟
قبل از شروع طراحی لندینگ پیج باید با انواع آن آشنا باشیم تا بسته به هدفی که داریم تصمیم بگیریم که چه نوعی از لندینگ پیج رو طراحی کنیم. سه دسته بندی اصلی لندینگ پیج ها :
لندینگ صفحات اصلی
معمولا صفحه اول، صفحه دسته بندی محصولات و… که جزو صفحات اصلی وبسایت ما هستن جزو این دسته قرار میگیره. در صفحه اول معمولا کلیت کسب و کار ما معرفی میشه و بسته به مدل کسب و کار اطلاعاتی که در این صفحه قرار میگیره هم متفاوت هست؛ مثلا شرکت های ارائه دهنده خدمات(lead gen) ممکن هست خدماتشون و نظرات کسانی که از خدماتشون استفاده کردن رو در این صفحه نمایش بدن و فروشگاه های اینترنتی هم پرفروش ترین کالاها و دسته بندی محصولاتشون رو در صفحه اول به نمایش در بیارن.

در بعضی مواقع ایده خوبی نیست که از صفحات اصلی سایت به عنوان یک لندینگ پیج استفاده کنیم اما سایت های موفق زیادی هم هستند که اینکارو کردن و نتیجه هم گرفتن، نمونش سایت پونیشا هست که شخصا خیلی طراحیشو دوست دارم و همینطور بعضی از فروشگاه های اینترنتی که صفحه دسته بندی محصولاتشون رو به عنوان لندینگ پیج استفاده میکنن.
لندینگ پیج میکروسایت
میکروسایت مکمل و شاخهای از سایت اصلی هست که به صورت مجزا عمل میکنه. میکروسایتها میتونن استفادههای متعددی برای برندها داشته باشن، مثلا بعضی از برندها برای تمرکز روی یه کمپین خاص و یا برای داستان سرایی از میکروسایت ها استفاده میکنن. باوجود اینکه میکروسایت ها معمولا از چندین صفحه تشکیل میشن ولی همچنان به عنوان لندینگ پیج شناخه میشن.
نمونه: شرکت Bolthouse Farms که محصولاتی مثل آبمیوه تولید میکنه و شعارش “محصولات سالمتر” هست یک میکروسایتی به نام UrWhatUPost.com ساخته تا به مردم نشون بده چقدر تو شبکه های اجتماعی راجع به غذاهای سالم و چقدر راجع به غذاهای ناسالم صحبت میشه! با کمک هشتگ ها اطلاعاتی رو جمع آوری کردن و داخل این میکروسایت به نمایش گذاشتن تا طرز تفکر مردم رو راجع به این موضوع تغییر بدن.( wtf در بالای سایت مخفف what the food هست .
لندینگ پیج اختصاصی
در طراحی لندینگ اختصاصی معمولا از منو و navigation استفاده نمیشه و تمرکز اصلی روی فراخوان عمل (Call to action) هست که این فراخوان میتونه پر کردن یه فرم، دانلود کاتالوگ، ثبت نام و یا خرید محصول باشه. از بین سه دسته بندی لندینگ پیجی که تو این مقاله معرفی شد بدون شک محبوب ترین و اثرگذارترینش لندینگ پیج اختصاصی هست که در کمپین های ppc (تبلیغات کلیکی مانند ادوردز)، کمپین های سئو و… مورد استفاده قرار میگیره.
چرا لندینگ پیج طراحی می شود؟
طراحی صفحات لندینگ پیج برای فروش یک محصول که از دکمه “به سبد خرید اضافه کنید” استفاده می کنند یا برای ارائه یک خدمت مجازی مانند مطالب تخصصی و دانلود آهنگ، دکمه های “کلیک کنید” و “دانلود کنید” را به کار می برند، اهداف زیر را دنبال می کند:
- تبلیغ و فروش: در این حالت معمولا محصول در لندینگ پیج معرفی می شود و با کلیک روی CTA مخاطب میتواند خرید کند. در اینگونه صفحات اغلب تصویری از محصول و توضیحاتی درباره آن دیده می شود و یک دکمه CTA برای خرید وجود دارد.
- هدایت کاربر به صورت گام به گام: گاهی اوقات هدف از طراحی صفحه فرود، ترغیب مخاطب به گردش در سایت و معرفی خدمت و محصول موردنظر به صورت تدریجی به او می باشد. این راهکار که یکی از روش های بازاریابی است، باعث افزایش مدت زمان حضور کاربران در سایت و بازدید آن ها از صفحات مختلف و درنهایت خرید محصول می باشد.
- ارتباط با کاربر: در این حالت لندینگ پیج شامل یک پیشنهاد جذاب است که مخاطب در ازای آن یک فرم را پر میکند و اطلاعاتش را مانند نام و ایمیل و غیره در اختیار شما میگذارد. اگر لندینگ پیج اصولی طراحی شود، شما میتوانید به مرور زمان اطلاعات بیشتری جمع کنید و به این شکل لیست بزرگی از مشتریان بالقوه در دست خواهید داشت.
اصول طراحی لندینگ پیج چیست؟
برای اینکه لندینگ پیجی منحصر به فرد طراحی کنید باید یک سری اصول را رعایت کنید. در این بخش مهم ترین اصول طراحی لندینگ پیج را به شما معرفی می کنیم.
در نظر گرفتن هدف لندینگ پیج
ابتدا تعیین کنید قرار است برای چه موضوعی لندینگ پیج طراحی کنید مثلا هدف معرفی محصول، ارائه تخفیف یا افزایش مخاطبین است. معمولا هدف طراحی لندینگ پیج یکی از موارد زیر است:
- تبلیغ و فروش: لندینگ پیج در چنین حالتی شامل اطلاعات مربوط به کالا و خدمات سایت است که با قرار دادن یک دکمه دعوت به اقدام (call o action)، مخاطبین به خرید دعوت می شوند. در چنین صفحاتی غالبا عکسی از محصول مورد نظر و توضیحی مختصر درباره آن قرار می گیرد.
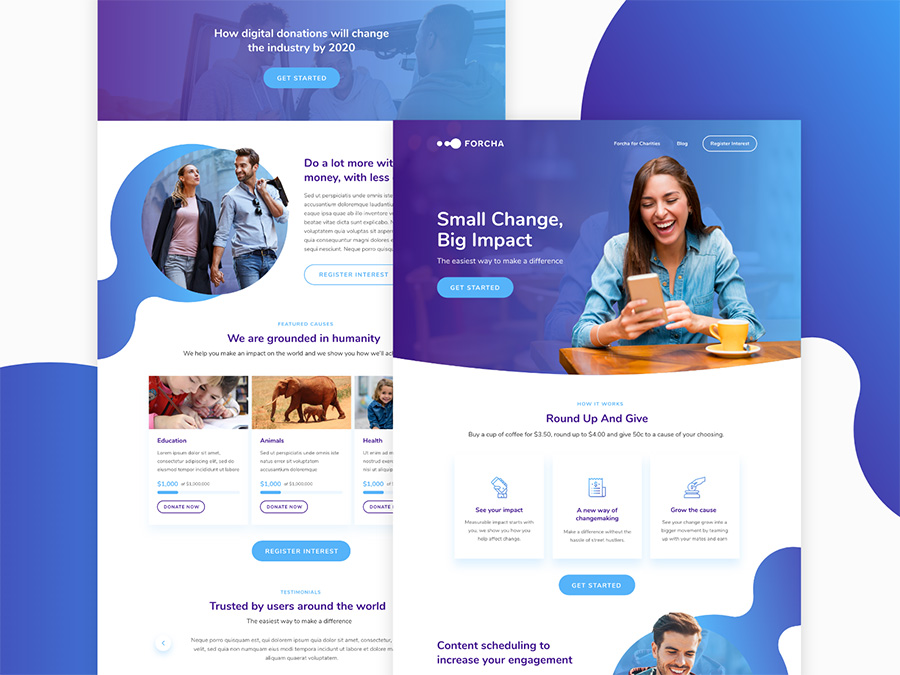
- ارتباط با کاربر: در چنین حالتی صفحه فرود شامل پیشنهادی جذاب می باشد که کاربر را وادار به پر کردن یک فرم و درج اطلاعاتی نظیر نام، آدرس ایمیل و… می کند. در صورت استفاده از اصول طراحی یک لندینگ پیج استاندارد پس از گذشت زمان و با افزایش اطلاعات جمع آوری شده، شما لیستی بلند بالا از مشتریان بالقوه دارید که می توانید آن ها را به کاربرانی دائمی تبدیل کنید! مثلا در لندینگ زیر با ارائه پیشنهادات و جوایز به کاربران، تشویق به افزایش تعداد کاربران می کند.
- راهنمایی کاربر به صورت قدم به قدم: در برخی مواقع ترغیب کاربر به گشت و گذار در سایت و آشنایی با محصولات و خدمات موجود اصلی ترین هدفی ساخت لندینگ پیج است. جالب است بدانید که این روش یکی از تاثیرگذار ترین روش های بازاریابی اینترنتی محسوب می گردد.
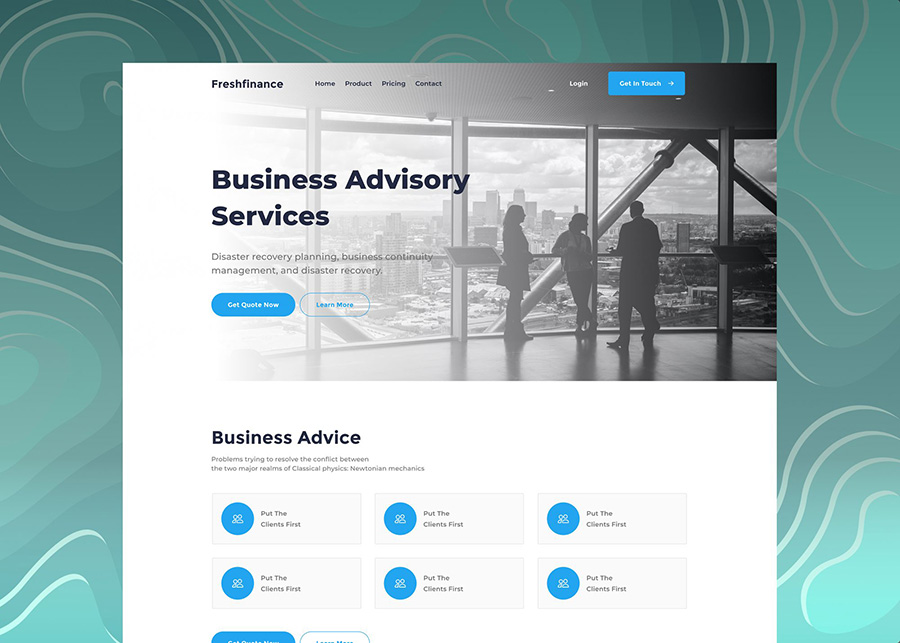
نحوه چینش لندینگ پیج
آیا می دانید که طرح بندی های مختلف می تواند بر رفتار کاربر تأثیر بگذارد؟ اولین قدم برای ساختن یک صفحه فرود موثر، ترتیب عناصر آن است. در لندینگ پیج مهمترین اطلاعات باید توجه خواننده را به خود جلب کند، شما 3 تا 5 ثانیه وقت دارید تا مخاطب را جذب کنید. بنابراین اطلاعات مهم را در بالای صفحه فرود قرار دهید، عناصر با اهمیت بالا باید به محض بارگیری صفحه و بدون نیاز به اسکرول صفحه قابل مشاهده باشند.
نوشتن محتوای جذاب برای صفحه فرود
یک صفحه فرود که دارای اطلاعات زیادی است خواننده را خسته می کند به همین دلیل محتوای لندینگ باید به صورت مختصر و مفید باشد؛ از طرفی اگر محتوا کم باشد کاربر نمی تواند اطلاعات مورد نیازش را به دست آورد. برای انتخاب محتوا به موارد زیر دقت کنید:
بهتر است از پاراگراف های کوتاه با عنوان و زیر عنوان استفاده کنید. چنین وقفه هایی در متن به خوانندگان اجازه می دهد تا به سرعت کل متن را اسکن کرده و بر آنچه به آن علاقه دارند تمرکز کنند. مردم می خواهند بدانند که چگونه محصول یا خدمات ممکن است بر زندگی یا کار آنها تأثیر بگذارد. سعی کنید پیام را برای کاربر به نحوی که احساسات مخاطب را به خود جلب می کند، شخصی سازی کنید.

به جای معرفی ویژگی های خدمات یا محصولات بر مزایایی محصول یا خدمات برای مشتریان، تمرکز کنید. محتوای جذاب و راحت تر خواندن محتوا می تواند بر نرخ تبدیل تأثیر مثبت بگذارد. از زبانی استفاده کنید که نشان می دهد دسترسی به محصول یا خدمات ممکن است محدود باشد این امر باعث می شود بازدیدکنندگان انگیزه بیشتری برای انجام اقدامات مورد نظر شما مانند خرید محصول را داشته باشند تا این فرصت بی نظیر را از دست ندهند.
انتخاب سایز تیتر ها برای تاکید بر اهمیت مطالب هم مهم است.
96٪ افراد برای کسب اطلاعات بیشتر در مورد محصولات یا خدمات فیلم مشاهده می کنند با توجه به افزایش روز افزون محبوبیت ویدئو می توانید از محتوای ویدیویی استفاده کنید. هیچ محتوای دیگری به اندازه یک ویدیوی کوتاه جالب که ارزش های یک محصول یا خدمات را نشان می دهد، نمی تواند بیننده را درگیر خود کند. به علاوه می توانید اطلاعات بیشتری را در مدت زمان کوتاهی به کاربر بدهید.
نکته: یکی از ترندهای طراحی لندینگ پیج 2021 استفاده از ویدئوهای رئال است. بهتر است از ویدئوهای واقعی از مشتریان یا محصولات در صفحات فرود استفاده کنید. مانند این لندینگ پیج که داستان موفقیت فروشندگان از زبان خودشان را نمایش می دهد.
رنگ بندی مناسب صفحه فرود
انتخاب رنگ مهم ترین نکته در طراحی لندیگ پیج است. ممکن است ساختار لندینگ پیج را با دقت و طبق اصول بچبینید اما با انتخاب رنگ نامناسب تمام زحمتی که کشیده اید را بر باد دهید! اگر رنگ مناسبی انتخاب نکنید برای کاربر جذابیتی نخواهید داشت و حتی کاربران صفحه شما را ترک می کنند. در انتخاب رنگ بندی برای ساخت صفحه لندینگ پیج به موارد زیر دقت کنید:
- شما به عنوان یک طراح باید دقت کنید که مخاطب شما کیست؟
- سبک کارتان چگونه است؟
- گروه سنی مخاطبان چیست؟ گروه مخاطبین هدف اگر پیر، جوان، نوجوان و یا کودکان باشند هر کدام در انتخاب رنگ موثر هستند.
- بهتر است که از رنگ های روشن و لایت استفاده کنید.
- توجه به رنگ سازمانی: بانک ها، موسسات و کسب و کارهای مختلف هر کدام رنگ سازمانی متفاوتی دارند، مثلا ایرانسل رنگ زرد، دیجی کالا رنگ قرمز و راست چین رنگ سبز دارد. بسیار مهم است که رنگ سازمانی تکرار شود و بر روی آن تاکید شود و جاهای مختلف به صورت محسوس و نامحسوس تکرار و تاکید شود.
نکته: گاهی هم می توان از رنگ های شارپ استفاده کرد مثلا در لندیگ اسنپ چت از رنگ های شارپ استفاده شده که با توجه به نوع و کاربرد این برند موجب جذابیت برای کاربران می شود.
استفاده از اصل هماهنگی در طراحی صفحه فرود
اگر همه عناصر از نظر بصری متناسب نباشند، حتی بهترین طراحی صفحه فرود نیز کارایی نخواهد داشت. یک صفحه فرود باید منظم، بدون تصاویر یا اطلاعات غیرضروری باشد. همانطور که در قسمت انتخاب رنگ به آن اشاره شده اطمینان حاصل کنید که در انتخاب رنگ به رنگ برند توجه شده و بقیه المان هایی که انتخاب می کنید با این رنگ بندی هارمونی داشته باشند البته توصیه نمی شود همه صفحات صفحه فرود یکسان باشند اما انتخاب یک تم مشترک در طراحی از نظر انتخاب رنگ، فونت و نوع تصویر باعث ایجاد ثبات در تجربه کاربری و ارتباط بین کمپین ها می شود.
اگر بازدیدکنندگان نتوانند ارتباط بین صفحه فرود و مارک تجاری شما را درک کنند، ممکن است گیج شوند و در نهایت سایت یا لندیگ شما را ترک کنند و نتوانید به هدفی که برای طراحی لندیگ داشته اید برسید. با استفاده از ابزارهای موجود حفظ یک طراحی هماهنگ کار دشواری نیست، فقط نیاز به کمی دقت و خلاقیت دارد.
نکته: در طراحی باکس و دکمه باید دقت کنید تمامی سایز دکمه ها و باکس ها باید گردی یکسانی داشته باشند؛ نباید یک دکمه به صورت مربعی و یک دکمه به صورت گرد باشد فقط زمانی در طراحی المان ها می توانید از طراحی متفاوتی برای یک المان استفاده کنید که بخواهید یک تفاوت ایجاد کنید و بر روی آن تاکید داشته باشید، البته بهتر است از رنگ یا یک المان خاص استفاده کنید تا این تفاوت ایجاد شود.
کال تو اکشن
یک عنصر کاملاً حیاتی که باید در هر صفحه فرود ظاهر شود، دکمه Call to Action یا دعوت به عمل است. منظور از Call to Action یا CTA دکمه، تصویر، گزینه یا عبارتی است که با این هدف طراحی شده که کاربر اقدام خاصی مثلا کلیک یا ورود اطلاعات را انجام دهد.
اما چه کار کنیم که Call to Action ما جلب توجه کند نرخ کلیک افزایش پیدا کند؟
طبیعت انسان هر چیزی که رنگ متضاد باشد را جذب می کند وقتی از CTA در صفحه فرود استفاده می کنید، باید دکمه از پس زمینه جدا شود تا در عرض چند ثانیه مورد توجه قرار گیرد. انتخاب یک رنگ متفاوت و استفاده از فضای سفید اطراف دکمه کمک می کند تا توجه بازدید کنندگان را جلب کنید و آنها را مستقیماً به CTA هدایت کنید. دکمه CTA باید آنقدر بزرگ باشد که بتواند خودنمایی کند اما آنقدر بزرگ نباشد که باعث حواس پرتی با سایر عناصر طراحی صفحه فرود شود.
دکمه بزرگتر = توجه بیشتر
به طور خلاصه، هنگام انتخاب ظاهر دکمه CTA ، مطابقت آن با نام تجاری و مخاطبان و همچنین توجه به تجربیات قبلی و شناختی که مشتریان دارید، بسیار مهم است. یکی از کارها برای انتخاب چیدمان کال تو اکشن انجام می شود استفاده از آزمایش های A/B تست است. روش کار به این صورت است که با ثابت بودن تمام المان ها فقط یک ویژگی را تغییر دهیم تا رفتار کاربر را مورد بررسی قرار دهیم.
رعایت فاصله بین المان ها
لندینگ پیج با توجه به اهدافی که دارد، دارای طراحی متفاوتی است ولی نکته مشترک در طراحی و ساخت انواع لندینگ پیج این است که صفحه فرود نباید بیش اندازه شلوغ یا خلوت باشد. در چیدمان المان ها دقت کنید که فاصله بین المان ها، نوشته ها و سطر بندی نوشته ها نباید خیلی زیاد یا کم باشد و این فاصله باید به نحوی باشد که گردش چشم به صورت طبیعی و نرمال باشد؛ اگر فاصله خیلی زیاد باشد با اسکرول کردن صفحه، طرح نیمه تمام می ماند. مخصوصا اولین قسمتی که با باز کردن صفحه لود می شود، باید کاربر بدون اسکرول کردن قسمت مهم را مشاهده کند.

در رعایت فاصله بین المان ها دقت کنید که اگر فاصله کم باشد صفحه شلوغ می شود و کاربر گیج می شود چرا که زمان زیادی باید دنبال یک دکمه بگردد و تجربه خوبی برای کاربر ایجاد نمی کند.به طور کلی در مورد المان ها به نکات زیر دقت کنید:
- از المان های مرتبط استفاده شود
- فاصله بین المان ها مناسب باشد و صفحه شلوغ یا خلوت نباشد
- بین المان ها ارتباط ایجاد کنید
- صفحه لندینگ طبقه بندی شده و منسجم باشد
در ساختار لندینگ پیج المان ها و عناصر انتخابی را جدی در نظر بگیرید. انتخاب، چیدمان، نحوه قرار دادن المان ها و فاصله بین المان ها در طراحی لندینگ پیج از اهمیت زیادی برخوردار است.
استفاده از فضای سفید
ایده خوبی است که طرح صفحه فرود خود را تمیز و مینیمالیستی نگه دارید تا کاربران از شلوغی عناصر بصری و المان های بیش از حد از موضوع اصلی و هدف اصلی لندنینگ منحرف نشوند. استفاده از فضای سفید به بازدیدکنندگان این امکان را می دهد تا بر روی محصول شما تمرکز کرده و اقدام لازم را انجام دهند. به همین دلیل توضیه می شود فضای سفید اطراف المان ها و بین بخش های مختلف را حفظ کنید.
در نظر گرفتن ریسپانسیو بودن لندینگ پیج
با توجه به این که مخاطین زیادی از دستگاه های مختلف مانند موبایل، دسکتاپ، تبلت و.. . با سایزهای مختلف استفاده می کنند، بسیار مهم است که در لندینگ پیج شما به خوبی در تمام دستگاه ها نمایش داده شود. حتما هنگام طراحی، لندینگ پیج را برای دستگاه های مختلف بررسی کنید تا نمایش و چیدمان المان ها در سایزهای مختلف صفحه بهم نریزد و به خوبی نمایش داده شود.
جمع بندی
در این مقاله بررسی کردیم که لندینگ پیج چیست و چه اهمیتی دارد. همچنین اصولی که هنگام طراحی لندینگ پیج باید رعیات کنید را به شما معرفی کردیم. استفاده از نکات درون محتوا به شما کمک می کند که بتوانید صفحات فرود منحصر به فرد طراحی کنید و میزان فروش خود را افزایش دهید. امیدوارم از خواندن این مقاله لذت برده باشید و برای شما مفید بوده باشد.